Vá no menu Arquivo (File), Novo Projeto (New Project). Escolha a categoria Web e o tipo de projeto Aplicação Web (Web Application); clique no botão Avançar (Next). Dê o nome JavaBahiaWeb para o projeto, escolha a localização dele no seu computador e clique no botão Avançar (Next). Você agora terá que escolher o Servidor (Server) em que funcionará o sistema. Como o nosso sistema é simples, ele deverá funcionar em um container web simples como o Tomcat. Se não houver nenhum servidor listado nesta tela, você terá que adicioná-lo clicando no botão Adicionar (Add). No campo Caminho do Contexto (Context Path) escreva '/javabahia' (não esqueça da barra) e clique no botão Avançar (Next). Finalmente, marque o framework Visual Web JavaServer Faces, escreva no campo Pacote Java Padrão (Default Java Package) o valor 'javabahia.web' (não esqueça o ponto), e clique no botão Finalizar (Finish). O Netbeans abrirá para você o código da primeira página criada: Page1.jsp.
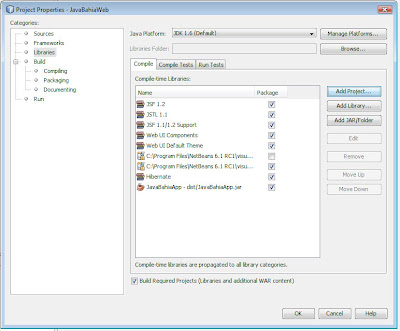
Clique com o botão direito do mouse no projeto recém criado, e escolha Propriedades (Properties). Selecione a categoria (categories) Bibliotecas (Libraries); clique no botão Adicionar Biblioteca (Add Library). Escolha a biblioteca que criamos na parte 2 (Hibernate) e clique em OK. Clique no botão Adicionar Projeto (Add Project), escolha o projeto JavaBahiaApp e clique no botão Adicionar JAR do Projeto(Add Project JAR Files). Por fim, clique no botão OK da janela de propriedades do projeto.
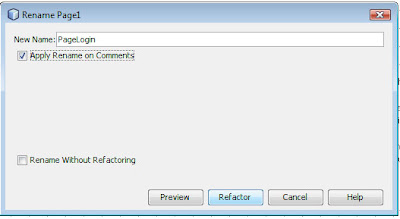
 Neste post, iremos criar a tela de autenticação do usuário para acessar o sistema. Para isso, vamos renomear a página que foi automaticamente criada – Page1.jsp – para PageLogin.jsp. Clique com o botão direito do mouse em cima do arquivo Page1.jsp, clique em Refatorar (Refactor), depois em Renomear (Rename). Digite o novo nome no campo Novo Nome (New Name) e depois clique em Refatorar (Refactor).
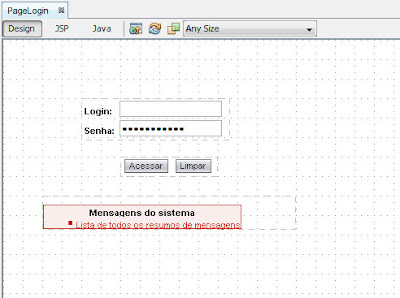
Neste post, iremos criar a tela de autenticação do usuário para acessar o sistema. Para isso, vamos renomear a página que foi automaticamente criada – Page1.jsp – para PageLogin.jsp. Clique com o botão direito do mouse em cima do arquivo Page1.jsp, clique em Refatorar (Refactor), depois em Renomear (Rename). Digite o novo nome no campo Novo Nome (New Name) e depois clique em Refatorar (Refactor). Agora, crie a tela conforme a imagem abaixo, e configurando as propriedades dos componentes da tela de acordo com a tabela a seguir.
Agora, crie a tela conforme a imagem abaixo, e configurando as propriedades dos componentes da tela de acordo com a tabela a seguir.
-------------------------------------------------------------------------------------
Tipo ! Id ! Propriedades ! Observações
GridPanel ! panelCampos ! {columns:2} ! ---
TextField ! txtLogin ! --- ! Coloque dentro de panelCampos.
Label ! lblLogin ! {for:txtLogin, text:Login} ! Coloque dentro de panelCampos.
PasswordField ! txtSenha ! --- ! Coloque dentro de panelCampos.
Label ! lblSenha ! {for:txtSenha, text:Senha} ! Coloque dentro de panelCampos.
GridPanel ! panelBotoes ! {columns:2} ! ---
Button ! btnAcessar ! {text:Acessar} ! Coloque dentro de panelBotoes.
Button ! btnLimpar ! {text:Limpar} ! Coloque dentro de panelBotoes.
MessageGroup ! grpMsg ! --- ! ---
-------------------------------------------------------------------------------------
Procure no pacote 'javabahia.web' a classe SessionBean1.java, e abra-a no editor de código do Netbeans. Digite, bem abaixo da seção Definição de Componentes Gerenciados (Managed Component Definitions), a seguinte linha:
private Usuario usuarioLogado;
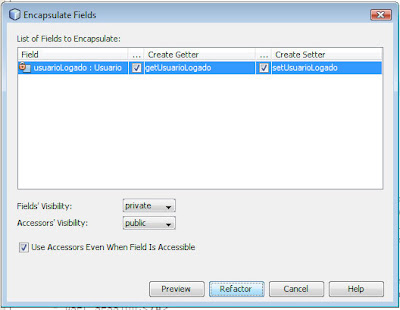
Clique com o botão direito do mouse no código e clique em Corrigir Imports (Fix Imports) para o Netbeans fazer a importação da classe javabahia.entidade.Usuario. Clique novamente com o botão direito e escolha Refatorar (Refactor), Encapsular Campos (Encapsulate Fields). Marque para criar o get e o set, e clique em Refatorar (Refactor).
 Agora, procure no pacote 'javabahia.web' a classe RequestBean1.java, e abra-a no editor de código do Netbeans. Digite, bem abaixo da seção Definição de Componentes Gerenciados (Managed Component Definitions), a seguinte linha:
Agora, procure no pacote 'javabahia.web' a classe RequestBean1.java, e abra-a no editor de código do Netbeans. Digite, bem abaixo da seção Definição de Componentes Gerenciados (Managed Component Definitions), a seguinte linha:private Usuario usuario;
Clique com o botão direito do mouse no código e clique em Corrigir Imports (Fix Imports) para o Netbeans fazer a importação da classe javabahia.entidade.Usuario. Clique novamente com o botão direito e escolha Refatorar (Refactor), Encapsular Campos (Encapsulate Fields). Marque para criar o get e o set, e clique em Refatorar (Refactor).
Digite, dentro do método init(), bem abaixo da seção Inicialização de Componentes Gerenciados (Managed Component Initialization), a seguinte linha:
setUsuario(new Usuario());
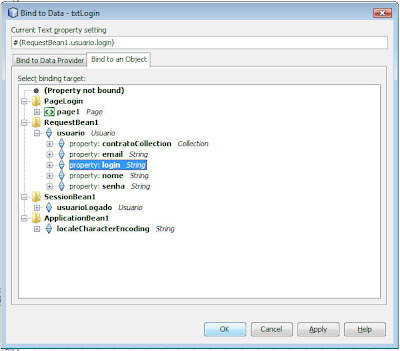
Volte à página PageLogin.jsp, com o editor visual aberto (design). Clique com o botão direito do mouse em cima do campo de texto txtLogin, e clique em Associar a Dado (Bind To Data). Clique na aba Associar a um Objeto (Bind to an Object), e selecione a propriedade login do objeto Usuario que está dentro do objeto RequestBean1. Clique em OK para finalizar a associação.
 Clique com o botão direito do mouse em cima do campo de texto txtSenha, e clique em Associar a Dado (Bind To Data). Clique na aba Associar a um Objeto (Bind to an Object), e selecione a propriedade senha do objeto Usuario que está dentro do objeto RequestBean1. Clique em OK para finalizar a associação.
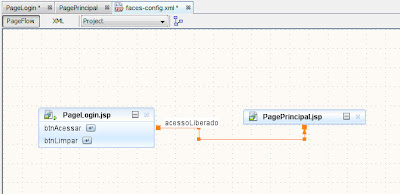
Clique com o botão direito do mouse em cima do campo de texto txtSenha, e clique em Associar a Dado (Bind To Data). Clique na aba Associar a um Objeto (Bind to an Object), e selecione a propriedade senha do objeto Usuario que está dentro do objeto RequestBean1. Clique em OK para finalizar a associação.Clique com o botão direito do mouse em cima do projeto JavaBahiaWeb, e selecione Novo (New), Página JSF da Web Visual (Visual Web JSF Page). Digite PagePrincipal no campo Nome do Arquivo (File Name) e clique em Finalizar (Finish). Abra o arquivo faces-config.xml na seção Arquivos de Configuração (Configuration Files) e o Netbeans lhe exibirá as páginas até o momento criadas. Clique em cima de btnAcessar, dentro de PageLogin.jsp, e arraste o mouse até PagePrincipal.jsp, soltando-o. Clique em cima da linha desenhada para selecioná-la, pressione as teclas Control+R, e renomeie case1 para acessoLiberado, conforme mostra a figura abaixo.
 Falta ainda criar o evento que será disparado quando o usuário clicar no botão para entrar no sistema. Clique com o botão direito do mouse em cima do botão btnAcessar e clique em Manipulador do Evento da Ação (Edit Action Event Handler). O Netbeans abrirá automaticamente o editor de código, posicionando o cursor dentro de um método recém-criado. Esse método executará o que deverá ser feito para processar a ação do usuário. Digite o seguinte código:
Falta ainda criar o evento que será disparado quando o usuário clicar no botão para entrar no sistema. Clique com o botão direito do mouse em cima do botão btnAcessar e clique em Manipulador do Evento da Ação (Edit Action Event Handler). O Netbeans abrirá automaticamente o editor de código, posicionando o cursor dentro de um método recém-criado. Esse método executará o que deverá ser feito para processar a ação do usuário. Digite o seguinte código:public String btnAcessar_action() {
JavaBahiaFacade facade = new JavaBahiaFacade();
Usuario uReq = getRequestBean1().getUsuario();
Usuario usuario = facade.obterUsuarioPorLoginSenha(uReq.getLogin(), uReq.getSenha()); if (usuario != null) {
getSessionBean1().setUsuarioLogado(usuario);
} else {
error("Não foi possível encontrar o usuário a partir do login/senha informado(s).");
}
return "acessoLiberado";
}
Volte ao editor visual da página PageLogin.jsp (clique no botão Design no topo da janela de código), clique com o botão direito do mouse em cima do botão btnLimpar e clique em Manipulador do Evento da Ação (Edit Action Event Handler). Digite o seguinte código:
public String btnLimpar_action() {
getRequestBean1().setUsuario(new Usuario());
return null;
}
Antes de acessarmos a nossa aplicação, teremos que inserir um registro na tabela Usuario do banco de dados.
INSERT INTO usuario VALUES('teste','teste','Usuário de Teste','teste@javabahia.dev.java.net');
Para os usuários mais avançados, já podem executar esse código, usando o Tomcat, e testar a autenticação. Aos usuários iniciantes, tenham um pouco de calma pois está chegando o grande final. No próximo post, mostrarei como executar esse código e terminaremos de construir nossa aplicação, criando as telas de interface para as entidades Empresa e Contrato. Até lá!







5 comentários:
Muito interessante!
Obrigado pela disponibilidade em criar um material com qualidade.
Grato,
Primeiramente devo agradecer pela disponibilidade deste tutorial, mas encontro um problema, sigo todos os passos corretamente e na hora de rodar o programa ele apresenta um erro coma descrição de que ocorreu um erro interno, se alguém poder me ajudar meu e-mail é:
cleber_ckl@yahoo.com.br
estou usando o netbeans 6.0.1 e sqlserver
ainda sou novo no uso de visual Web Javaserver Face
muito obrigado a quem poder me ajudar
Alexandre parabens pelo post, ótimo tutorial, pra mim foi legal pra conhecer o netbeans e como utilizá-lo para desenvolvimento web. Só um detalhe para quem ta fazendo o tutorial na hora de vincular os dados do txtLogin e txtSenha se não aparecer o RequestBean1 e SessioBean1 na janela... é o seguinte: verifique onde foram criadas as variáveis usuario e usuarioLogado elas não devem estar dentro do método init() e sim logo após a declaração da classe.
Olá a todos.
Fui seguindo esse excelente tutorial até que cheguei na parte que diz "... abaixo da seção Definição de Componentes Gerenciados (Managed Component Definitions), a seguinte linha: private Usuario usuarioLogado;"
Eu inseri essa linha, mas o NetBeans não faz a correção para a importação do pacote. Como foi possível importar esse pacote mesmo estando em projetos diferentes (um App e outro Web)?
Por favor, me digam onde estou errando.
ola gostaria de saber como eh que faço pro netbeans apresentar uma tela de edição de jsp assim o meu so aparece o codigo fonte!
Postar um comentário