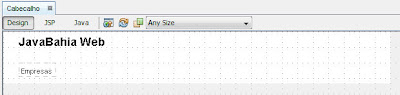
Clique com o botão direito do mouse no projeto JavaBahiaWeb, depois clique em Novo (New), Fragmento da Página JSF Visual da Web (Visual Web JSF Page Fragment). Digite 'Cabecalho' no campo Nome do Arquivo (File Name) e depois clique no botão Finalizar (Finish). Crie a tela conforme a imagem abaixo e siga configurando as propriedades dos componentes da tela de acordo com a tabela a seguir.

-------------------------------------------------------------------------------------
Tipo ! Id ! Propriedades ! Observações
--- ! Cabecalho ! {width:600px, height:80px} ! ---
StaticText ! stxTitulo ! {style:font-size: 18px; font-weight: bold;, text:JavaBahia Web} ! ---
GridPanel ! panelLinks ! {columns:1} ! ---
Hyperlink ! linkEmpresas ! {text:Empresas} ! Coloque dentro de panelLinks.
-------------------------------------------------------------------------------------
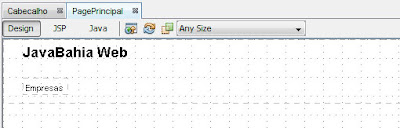
Abra a página PagePrincipal.jsp e insira uma Caixa de Fragmento de Página (Page Fragment Box), escolhendo o arquivo Cabecalho.jspf – veja a figura abaixo.

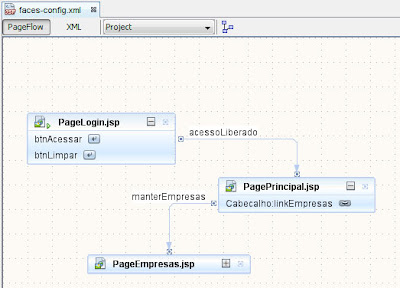
Clique com o botão direito do mouse no projeto JavaBahiaWeb, depois clique em Novo (New), Página JSF Visual da Web (Visual Web JSF Page). Digite 'PageEmpresas' no campo Nome do Arquivo (File Name) e depois clique no botão Finalizar (Finish). Antes de editarmos a tela, abra o arquivo de configuração faces-config.xml para podermos editar a navegação entre as telas já criadas. Clique em cima de Cabecalho:linkEmpresas, dentro de PagePrincipal.jsp, e arraste o mouse até PageEmpresas.jsp, soltando-o. Clique em cima da linha desenhada para selecioná-la, pressione as teclas Control+R, e renomeie case1 para manterEmpresas, conforme mostra a figura abaixo. Essa ação que fizemos configurou o linkEmpresas para abrir a tela PageEmpresas dentro do fragmento Cabecalho.

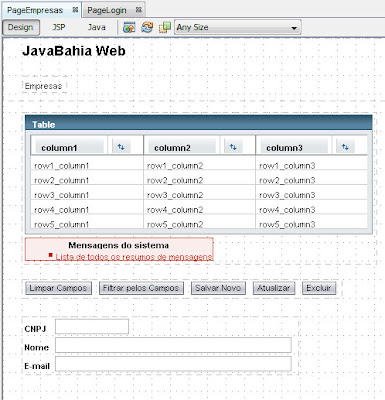
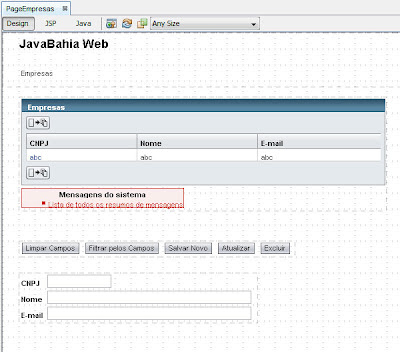
Volte à edição da página PageEmpresas e crie a tela conforme a imagem abaixo, configurando as propriedades dos componentes da tela de acordo com a tabela a seguir. Por enquanto, deixe o componente Tabela (Table) do mesmo jeito que o Netbeans puser na tela.

-------------------------------------------------------------------------------------
Tipo ! Id ! Propriedades ! Observações
FragmentPageBox ! --- ! {file: Cabecalho.jspf} ! ---
GridPanel ! panelRegistros ! {colums: 1} ! ---
Table ! tableEmpresas ! por enquanto, deixe assim ! Coloque dentro de panelRegistros.
MessageGroup ! grpMsg ! {} ! Coloque dentro de panelRegistros.
GridPanel ! panelBotoes ! {colums: 5} ! ---
Button ! btnLimpar ! {text: Limpar Campos} ! Coloque dentro de panelBotoes.
Button ! btnFiltrar ! {text: Filtrar pelos Campos} ! Coloque dentro de panelBotoes.
Button ! btnSalvarNovo ! {text: Salvar Novo} ! Coloque dentro de panelBotoes.
Button ! btnAtualizar ! {text: Atualizar} ! Coloque dentro de panelBotoes.
Button ! btnExcluir ! {text: Excluir} ! Coloque dentro de panelBotoes.
GridPanel ! panelCampos ! {colums: 1} ! ---
Label ! lblCnpj ! {text: CNPJ, for: txtCnpj} ! Coloque dentro de panelCampos.
TextField ! txtCnpj ! {columns: 15} ! Coloque dentro de panelCampos.
Label ! lblNome ! {text: Nome, for: txtNome} ! Coloque dentro de panelCampos.
TextField ! txtNome ! {columns: 50} ! Coloque dentro de panelCampos.
Label ! lblEmail ! {text: E-mail, for: txtEmail} ! Coloque dentro de panelCampos.
TextField ! txtEmail ! {columns: 50} ! Coloque dentro de panelCampos.
-------------------------------------------------------------------------------------
Antes de continuarmos a configuração da tabela que exibirá os registros de Empresas, teremos que criar um provedor de dados (data provider). Esse objeto irá povoar a tabela com os dados a serem exibidos.
Clique com o botão direito do mouse no projeto JavaBahiaWeb, e escolha a opção Novo (New), Classe Java (Java Class). Na caixa de diálogo que se abre, nomeie a classe (Class Name) como EmpresaProvider e escreva no campo Pacote (Package), o valor 'javabahia.web.provider'; clique no botão Finalizar (Finish).
O Netbeans abrirá o editor de código para a classe recém-criada. Digite o código como é mostrado a seguir:
***
public class EmpresaProvider extends ObjectListDataProvider {
private List<Empresa> empresas;
public EmpresaProvider() {
empresas = new ArrayList<Empresa>();
// a linha abaixo existe apenas para que possamos desenhar a tabela na IDE
empresas.add(new Empresa());
setList(empresas);
}
}
***
Essa classe estende a classe ObjectListDataProvider, fornecida pelo Netbeans, encapsulando uma lista de objetos para a tabela de nossa página web.
Procure no pacote 'javabahia.web' a classe SessionBean1.java, e abra-a no editor de código do Netbeans. Digite, bem abaixo da seção Definição de Componentes Gerenciados (Managed Component Definitions), a seguinte linha:
private EmpresaProvider empresaProvider;
Clique com o botão direito do mouse no código e clique em Corrigir Imports (Fix Imports) para o Netbeans fazer a importação da classe javabahia.web.provider.EmpresaProvider. Clique novamente com o botão direito e escolha Refatorar (Refactor), Encapsular Campos (Encapsulate Fields). Marque para criar o get e o set, e clique em Refatorar (Refactor).
Digite, dentro do método init(), bem abaixo da seção Inicialização de Componentes Gerenciados (Managed Component Initialization), a seguinte linha:
setEmpresaProvider(new EmpresaProvider());
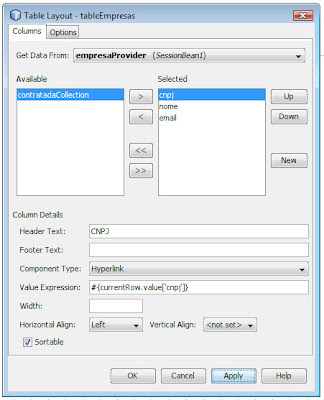
Retornando à edição da página PageEmpresas, vamos continuar a configuração da tabela que exibirá os registros de empresas. Clique com o botão direito do mouse na tabela e escolha a opção Layout da Tabela (Table Layout). Na lista de seleção Pegar Dados De (Get Data From) escolha o objeto empresaProvider, proveniente do SessionBean1. Coloque na lista Selecionados (Selected) os atributos cnpj, email e nome. Edite os Textos de Cabeçalho (Header Text) de cada campo. Somente para o atributo cnpj, selecione Hyperlink como Tipo do Componente (Component Type).

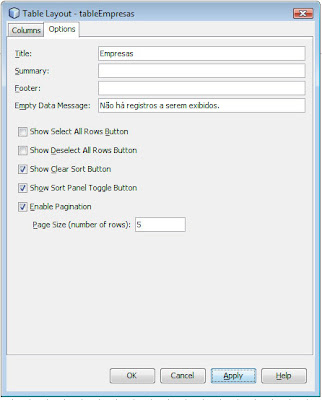
Clique na aba Opções (Options) da caixa de diálogo. Digite o valor 'Empresas' no campo Título (Title), o valor 'Não há registros a serem exibidos' no campo Mensagem de Dados Vazios (Empty Data Message), e marque as opções Mostrar Botão de Limpar Ordenação (Show Clear Sort Button), Mostrar Botão de Alternância de Ordenação (Show Sort Panel Toggle Button), e Habilitar Paginação (Enable Pagination), digitando o valor 5 para o Tamanho da Página (Page Size).

Ao final de tudo, sua tela deverá parecer com esta imagem abaixo.

Procure no pacote 'javabahia.web' a classe RequestBean1.java, e abra-a no editor de código do Netbeans. Digite, bem abaixo da seção Definição de Componentes Gerenciados (Managed Component Definitions), a seguinte linha:
private Empresa empresa;
Clique com o botão direito do mouse no código e clique em Corrigir Imports (Fix Imports) para o Netbeans fazer a importação da classe javabahia.entidade.Empresa. Clique novamente com o botão direito e escolha Refatorar (Refactor), Encapsular Campos (Encapsulate Fields). Marque para criar o get e o set, e clique em Refatorar (Refactor).
Digite, dentro do método init(), bem abaixo da seção Inicialização de Componentes Gerenciados (Managed Component Initialization), a seguinte linha:
setEmpresa(new Empresa());
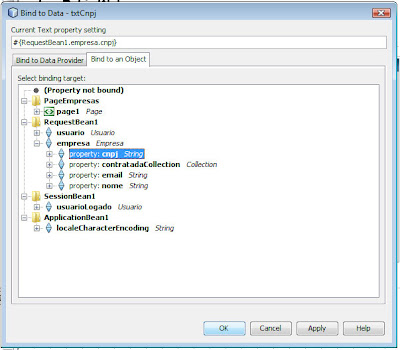
Volte à página PageEmpresas.jsp, com o editor visual aberto (design). Clique com o botão direito do mouse em cima do campo de texto txtCnpj, e clique em Associar a Dado (Bind To Data). Clique na aba Associar a um Objeto (Bind to an Object), e selecione a propriedade cnpj do objeto Empresa que está dentro do objeto RequestBean1. Clique em OK para finalizar a associação.

Clique com o botão direito do mouse em cima do campo de texto txtNome, e clique em Associar a Dado (Bind To Data). Clique na aba Associar a um Objeto (Bind to an Object), e selecione a propriedade nome do objeto Empresa que está dentro do objeto RequestBean1. Clique em OK para finalizar a associação. Clique com o botão direito do mouse em cima do campo de texto txtEmail, e clique em Associar a Dado (Bind To Data). Clique na aba Associar a um Objeto (Bind to an Object), e selecione a propriedade email do objeto Empresa que está dentro do objeto RequestBean1. Clique em OK para finalizar a associação.
Agora só nos resta programar as ações que os botões da tela realizarão quando forem clicados. Em primeiro lugar, iremos programar o que acontecerá quando o link da coluna CNPJ da tabela for acionado. Dê um clique com o botão esquerdo do mouse em cima do link na tabela, e configure a propriedade id para o valor 'linkCnpjEmpresa'. Dê dois cliques em cima do mesmo link e o Netbeans abrirá o editor de código para você, colocando o método que será responsável pela ação do usuário sobre o link. Digite o seguinte código:
public String linkCnpjEmpresa_action() {
try {
String selecionado = (String) getValue("#{currentRow.value['cnpj']}");
JavaBahiaFacade facade = new JavaBahiaFacade();
Empresa registro = facade.obterEmpresaPorCnpj(selecionado);
getRequestBean1().setEmpresa(registro);
} catch (Exception e) {
error(e.getMessage());
}
return null;
}
Acrescente também o seguinte código:
private void limparCamposFormulario() {
getRequestBean1().setEmpresa(new Empresa());
}
Retorne a edição visual da página e dê dois cliques em cima do botão 'Limpar Campos'; digite o código:
public String btnLimpar_action() {
limparCamposFormulario();
return null;
}
Agora, vamos fazer os mesmos passos para os demais botões da tela, digitando os códigos abaixo listados. Chamo a atenção para o código do botão Filtrar, onde comento por quê não estamos fazendo filtro realmente.
public String btnFiltrar_action() {
try {
Empresa filtro = getRequestBean1().getEmpresa();
// para simplificar o tutorial, o filtro não será utilizado,
// ficando o resultado deste método sempre trazendo todos os registros
// a modificação necessária aqui fica por conta de você, ok?
JavaBahiaFacade facade = new JavaBahiaFacade();
List registros = facade.obterTodasEmpresas();
getSessionBean1().getEmpresaProvider().setList(registros);
} catch (Exception e) {
error(e.getMessage());
}
return null;
}
public String btnSalvarNovo_action() {
try {
Empresa registro = getRequestBean1().getEmpresa();
JavaBahiaFacade facade = new JavaBahiaFacade();
facade.inserirEmpresa(registro);
info("Registro inserido com sucesso! Atualize a tabela para perceber as modificações.");
limparCamposFormulario();
} catch (Exception e) {
error(e.getMessage());
}
return null;
}
public String btnAtualizar_action() {
try {
Empresa registro = getRequestBean1().getEmpresa();
JavaBahiaFacade facade = new JavaBahiaFacade();
facade.atualizarEmpresa(registro);
info("Registro atualizado com sucesso! Atualize a tabela para perceber as modificações.");
limparCamposFormulario();
} catch (Exception e) {
error(e.getMessage());
} return null;
}
public String btnExcluir_action() {
try {
Empresa registro = getRequestBean1().getEmpresa();
JavaBahiaFacade facade = new JavaBahiaFacade();
facade.excluirEmpresa(registro);
info("Registro excluído com sucesso! Atualize a tabela para perceber as modificações.");
limparCamposFormulario();
} catch (Exception e) {
error(e.getMessage());
}
return null;
}
Finalmente, vamos botar aplicação pra funcionar. Compile os dois projetos que criamos no Netbeans. No projeto JavaBahiaWeb, clique com o botão direito do mouse e depois clique em Executar (Run). A própria ferramenta se encarregará de iniciar o servidor Tomcat e implantar (deploy) a aplicação nele. O Netbeans ainda abrirá o seu navegador padrão já na tela principal de nossa aplicação, ou seja, PageLogin. Use o usuário teste que inserimos no banco de dados para acessar a aplicação.
Esse quinto post ficou enorme porque a criação da tela visual para Empresas é a parte mais trabalhosa desse nosso exemplo. Por isso, a criação da tela de Contratos não será mostrada aqui no blog. Vou deixar como exercício para você, leitor, fazer o restante da aplicação.
Comentarei no próximo e último post da série sobre algumas coisas que fizemos e deixamos de fazer aqui em nosso tutorial. Aproveitarei também para colocar um link para o código completo, permitindo a você comparar e corrigir o exercício. Fico grato pela sua atenção e tenha um ótimo dia!





5 comentários:
Muito boa a explicação e como sou iniciante consegui assimilar bem as necessidades.
O único problema foi q se caso o usuário não esteja cadastrado no bd ou digite algo errado aparece uma página de erro ao invés de direcionar para outra página ou mesmo para a mesma.
Alguém ai no blogspot se possível poderia me ajudar
email para comunicação cleber_ckl@yahoo.com.br
muito obrigado
Oi Cleber,
A aplicação foi montada de forma didática para facilitar o entendimento dos conceitos. Falta muita coisa nessa aplicação para ela se tornar uma aplicação comercial de fato (validação, conversão, transações, etc).
Esses erros que você citou tem que ser implementados se a intenção dessa aplicação for realmente séria. Fica como exercício para você pesquisar e desenvolver essas melhorias. Se precisar de ajuda, envie-me um e-mail - alexandremlima@gmail.com .
Ola Amigo tudo Bem?? ja faz dias que estou na luta com netbeans .. viz o exemplo algumas vezes e nao da certo nao consigo roda o programa, vc poderia em enviar os fontes para eu ir testando, por favor agradeço muito.. meu e-mail é -> cesarhabby@gmail.com
Atenciosamente
Cesar
Ola, muito bom o tutorial, mas estou tendo alguns problemas com o EntityManager teria como me mandar o codigo fonte do exercicio??
f_u_r_a_c_a_o@yahoo.com.br
obrigado.
Amigo to precisando de uma força.Criei um projeto onde o usuario entra em uma pagina,clica em um botão que carrega uma tabela.Na coluna preço coloquei campos para ele digitar novos valores.O problema é que quando altero estes preços e persisto estes dados no banco na lista que prove os dados para a tabela não e alterado.Cara tem como me ajudar?
Postar um comentário